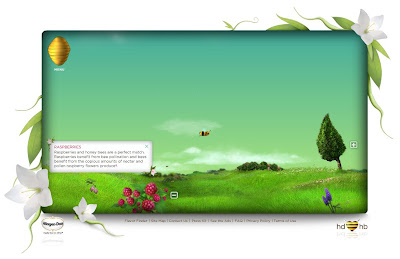
1. http://helpthehoneybees.com/
I thought this website was amazing, alot of interaction is happening on this site. I really like the interactivity on this, it is fun as you are able to drag the bumble bee to the left or right to explore the area. I love the colours that the web designer has chosen and the background sound is very soothing to hear. Everything seems calming and not too overcrowded. I think it's brilliant!

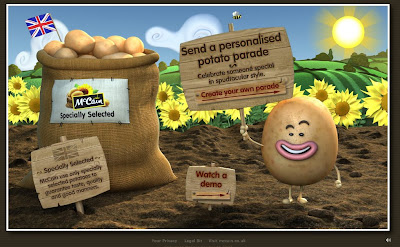
2. http://www.potatoparade.co.uk/
This is another website that i thought was excellent, it is colourful and again very interactive!